什麼是 WebP?
在數位時代,網頁效能對於用戶體驗至關重要。哪怕網頁慢個 1 秒,都有可以流失大量潛在用戶。
加載速度慢的網頁不僅影響用戶滿意度,還可能導致「較高的跳出率」和「較低的轉換率」。
其中,圖片檔案佔用的數據量往往是網頁加載緩慢的主要原因之一。
WebP ,就是針對這個問題誕生的圖片格式,比起 JPEG 和 PNG 都能大量減小容量。
這裡,我們將探討WebP格式的重要性及如何將常見圖片格式轉換為WebP,以優化您的網頁性能和 SEO。
我們來比較一下常見的圖片格式:
| 功能/格式 | JPEG | PNG | WebP |
|---|---|---|---|
| 壓縮類型 | 有損壓縮 | 無損壓縮 | 支援有損和無損壓縮 |
| 檔案大小 | 中等 | 較大 | 極小(通常可達 JPEG 5-10%) |
| 圖像質量 | 高 | 非常高 | 高 |
| 透明度支援 | 不支援 | 支援 | 支援 |
| 動畫支援 | 不支援 | 不支援 | 支援 |
| 顏色深度 | 通常為8位 | 高達16位 | 8位或10位 |
| 廣泛支援 | 是 | 是 | 是 |
| 適用場景 | 攝影圖像、網頁圖像 | 圖標、透明圖像 | 網頁圖像、透明圖像、動畫 |
這個表格說明了為什麼WebP在網頁設計中非常重要。
相比於JPEG和PNG,WebP提供了更小的檔案大小和高圖像質量的平衡,同時支援透明度和動畫。
這使得WebP成為一種非常適合網頁使用的圖片格式,有助於加快網頁加載速度,改善用戶體驗,並有利於 SEO 優化。
Mac 用戶如何快速將圖片轉為 WebP?
第一步:用 brew 安裝 webp 程式
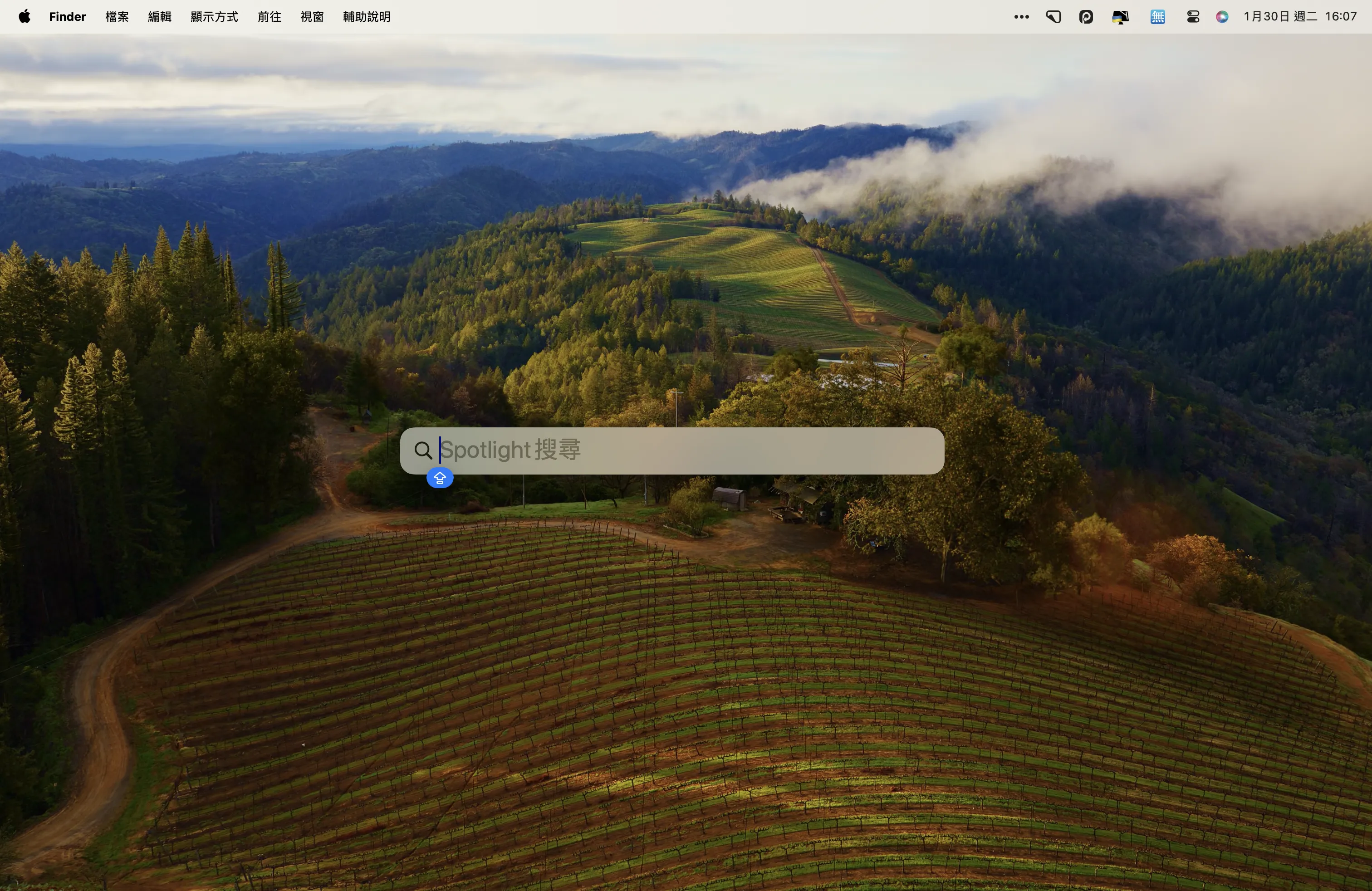
首先按下 command + 空白鍵 開啟「Spotlight 搜尋」

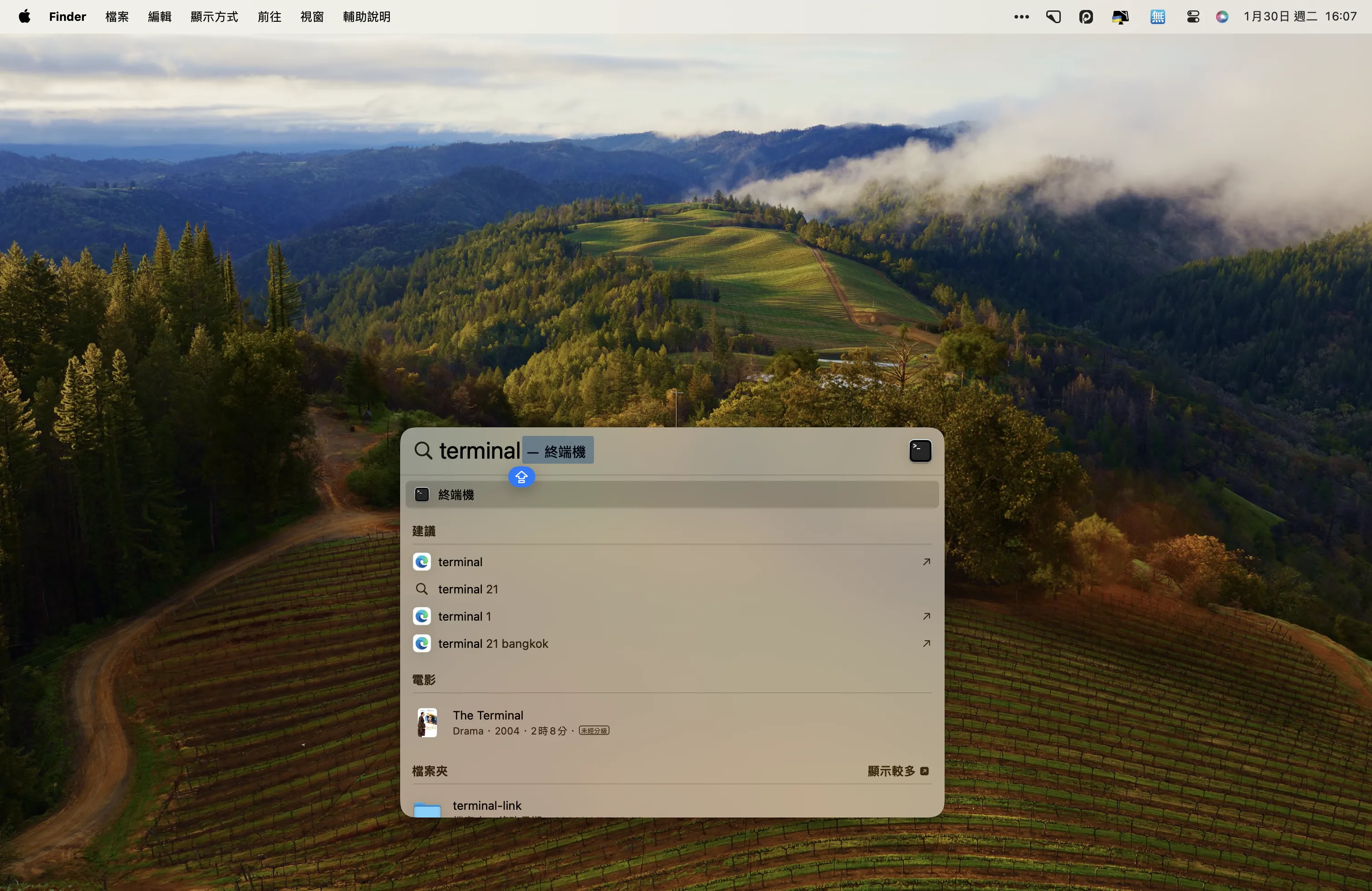
輸入 「terminal」 開啟「終端機」

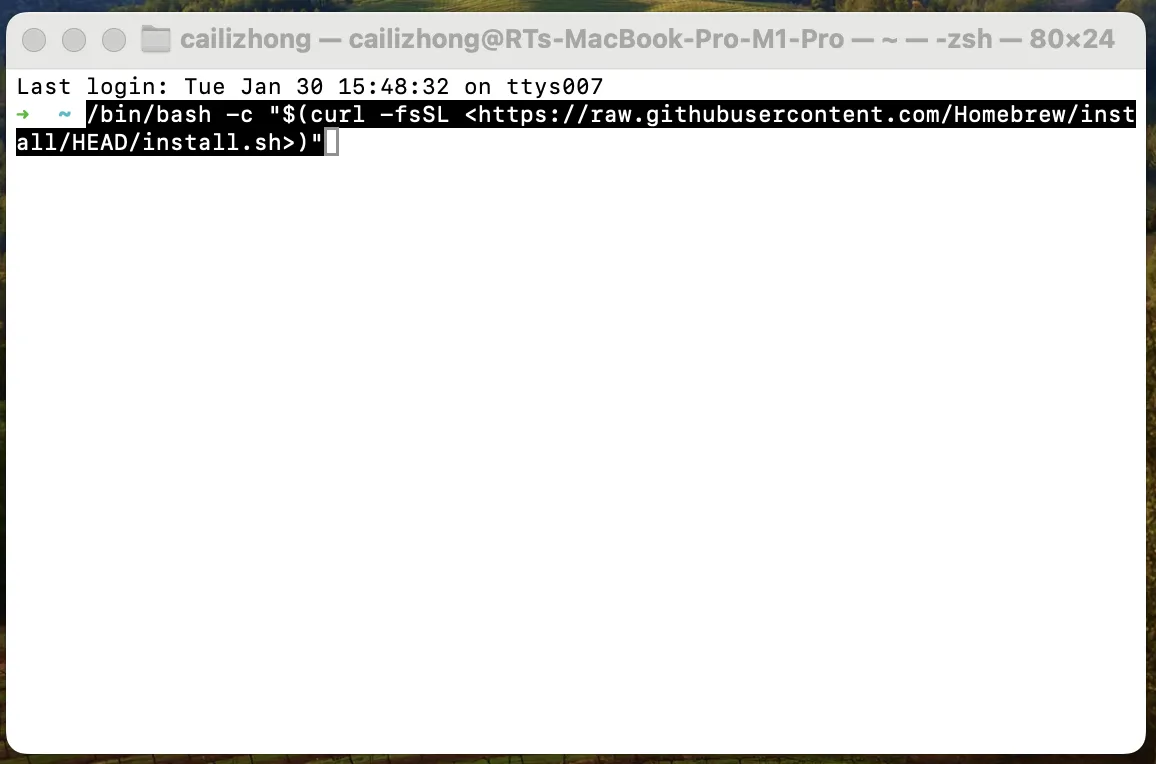
接著在「終端機」輸入以下 code,按 Enter,下載 brew(若下載過可省略)
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"

接著在「終端機」輸入以下 code,並按 Enter,用 brew 下載 webp(若下載過可省略)
brew install webp

最後,在「終端機」輸入以下 code,確認安裝成功
which cwebp # 如果輸出 /opt/homebrew/bin/cwebp 就是成功了

第二步:到 Automator 設定自動化程序
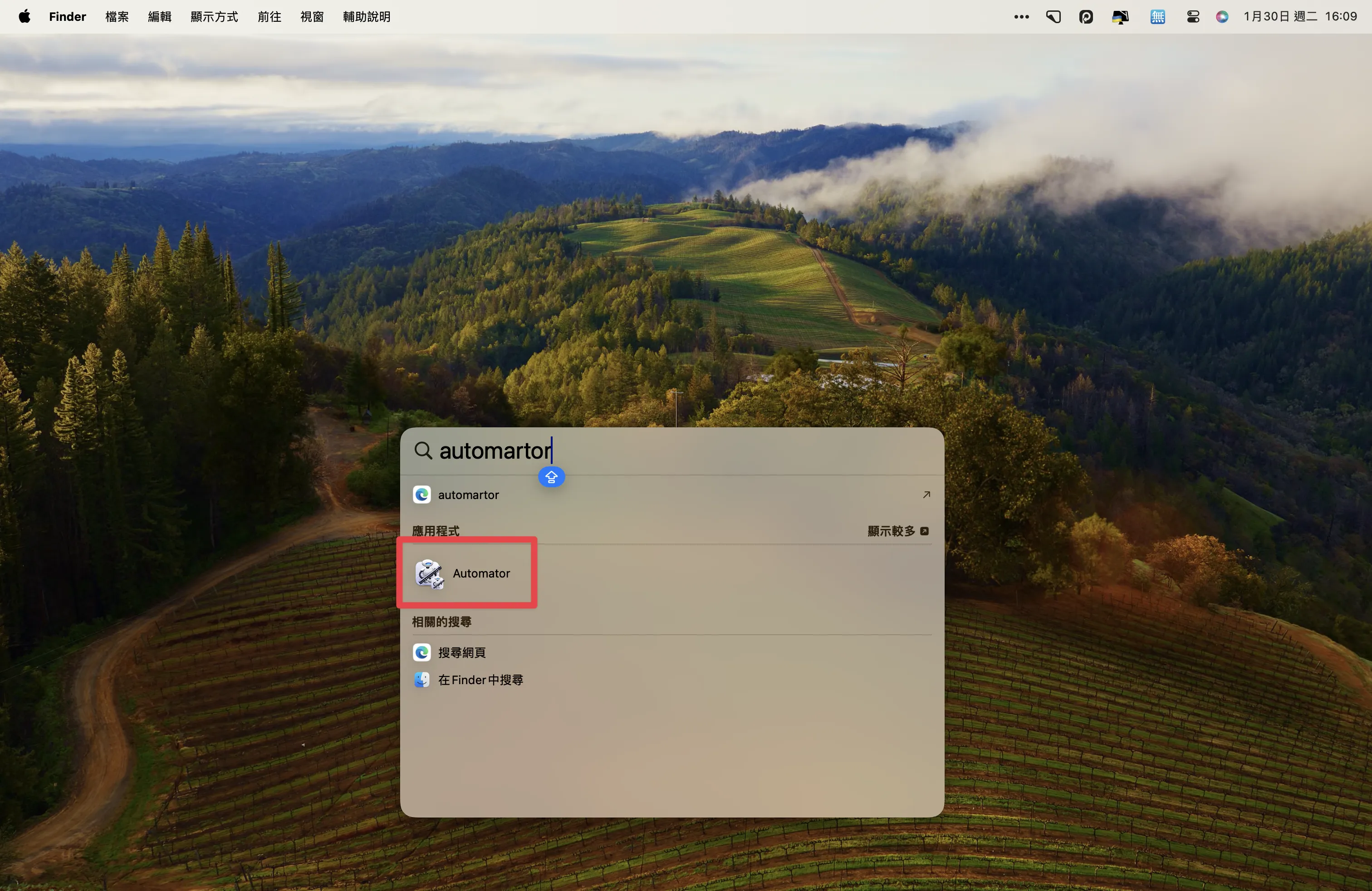
首先按下 command + 空白鍵 開啟「Spotlight 搜尋」。
輸入「Automator」 開啟「Automator」。

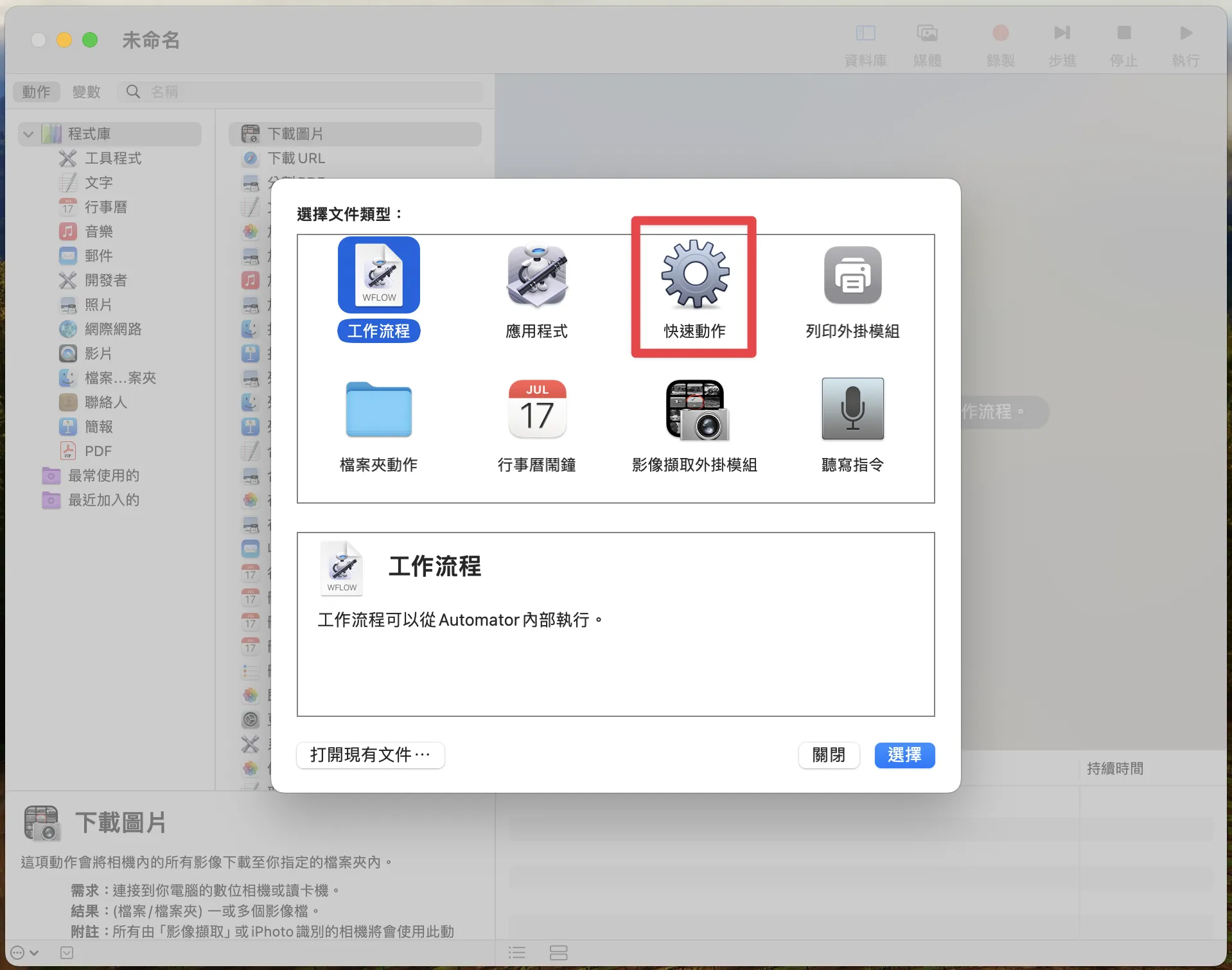
接著選取「快速動作」。

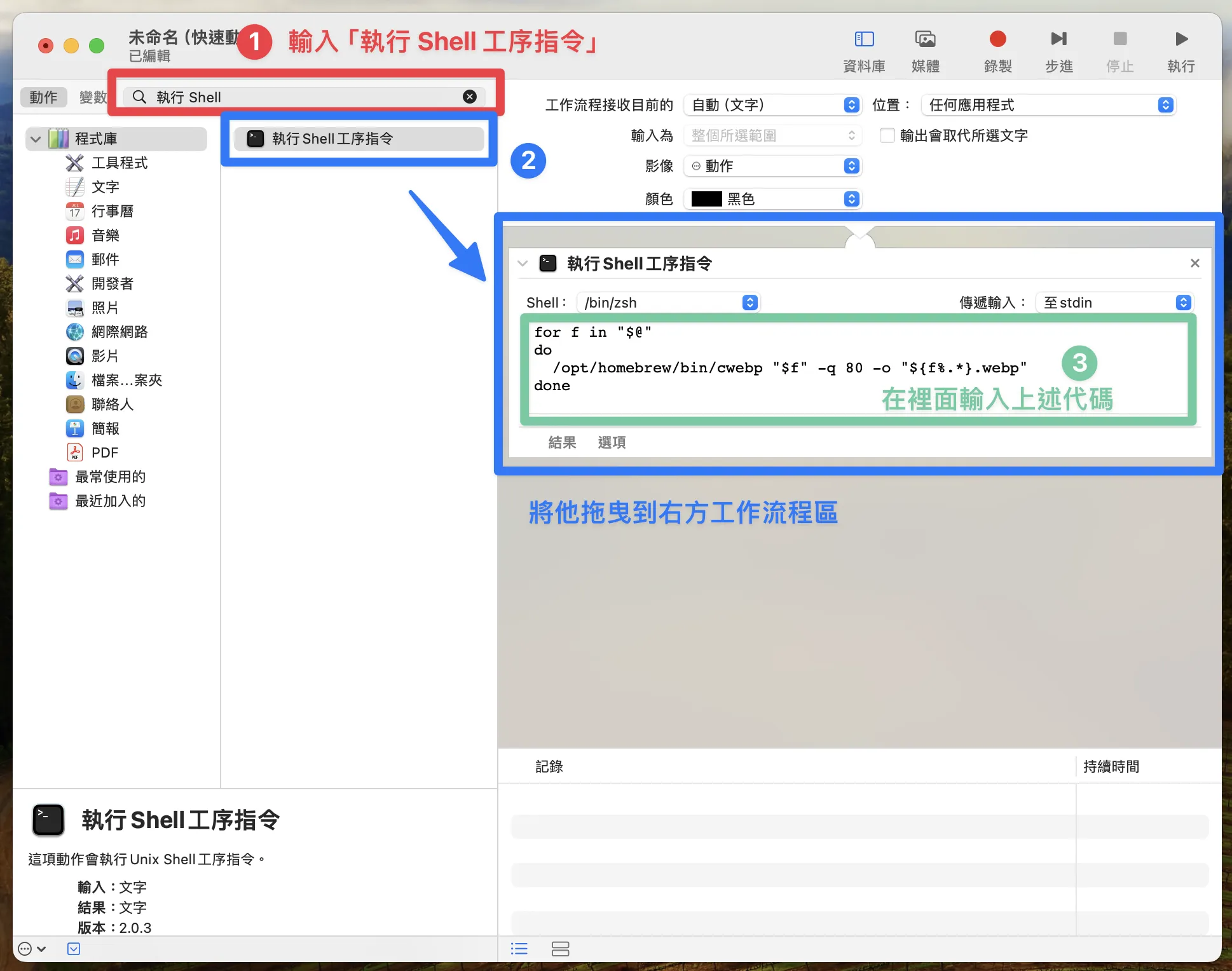
在「變數」搜尋框打「執行 Shell 工序指令」。
將「執行 Shell 工序指令」拖曳至「工作流程區」。
在框內打以下 code:
for f in "$@"
do
/opt/homebrew/bin/cwebp "$f" -q 80 -o "${f%.*}.webp"
done

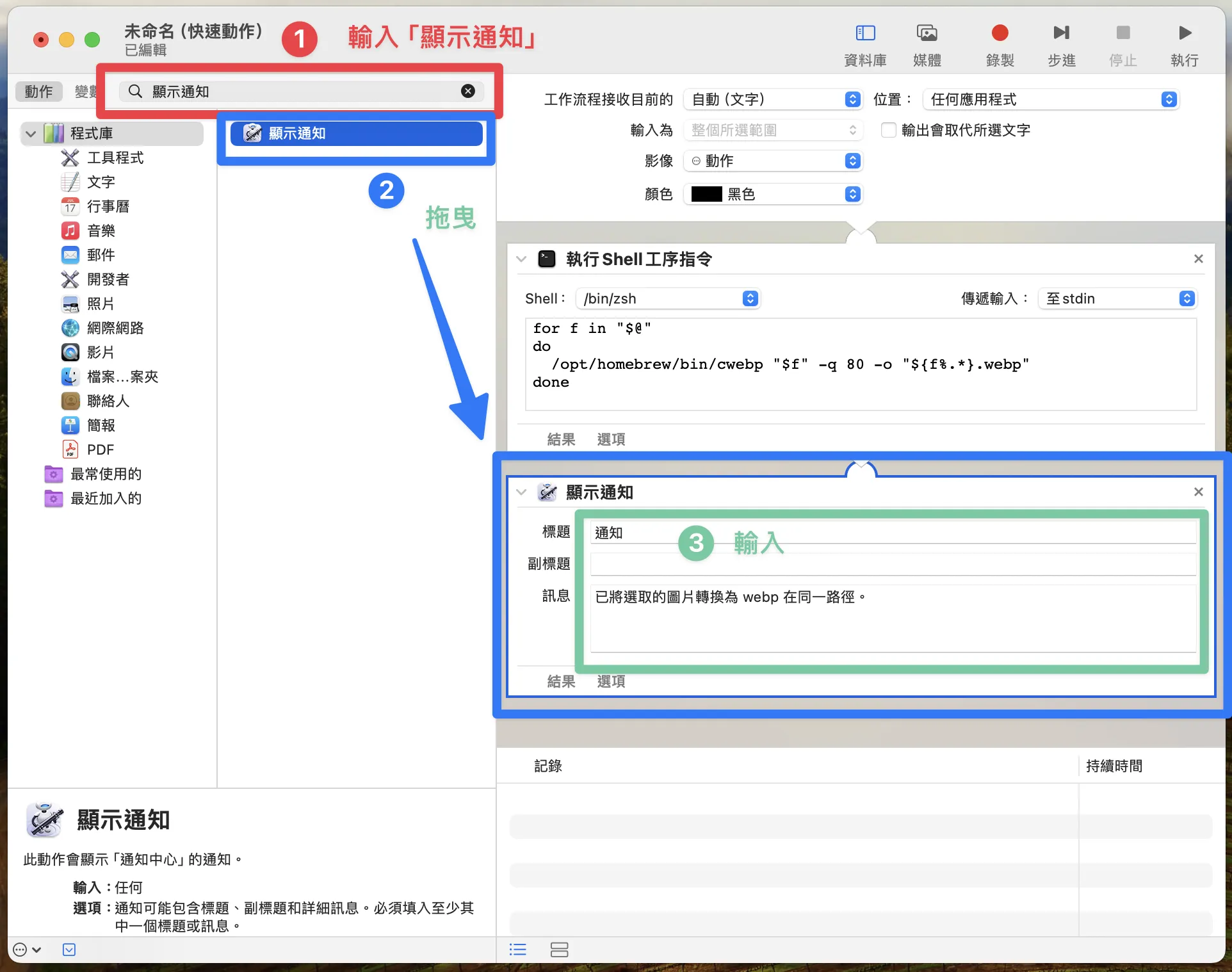
在「變數」搜尋框打「顯示通知」。
將「顯示通知」拖曳至「工作流程區」。
在「標題」輸入「通知」。
在「訊息」輸入「已將選取的圖片轉換為 webp 在同一路徑」。

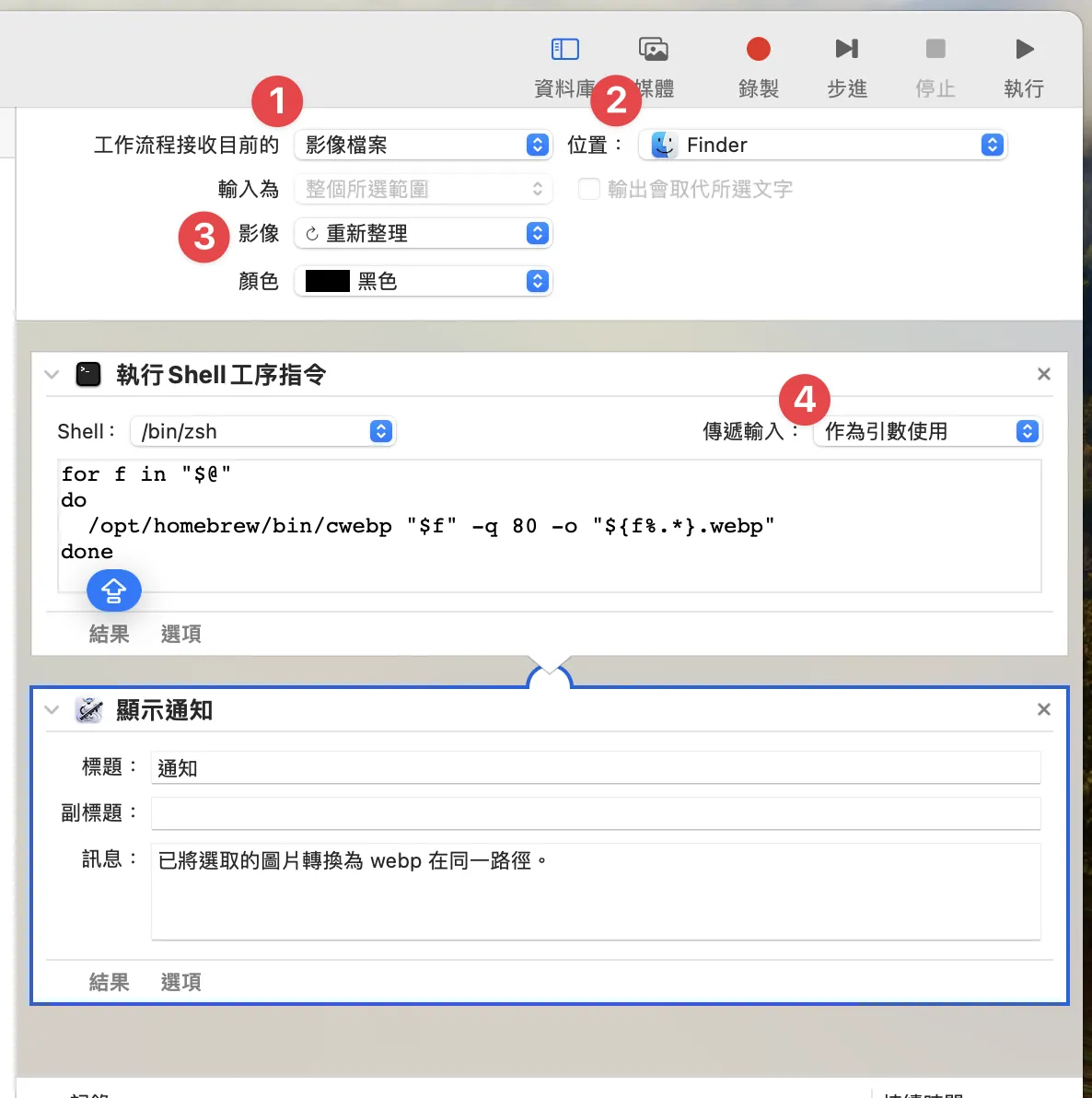
剩下的設定

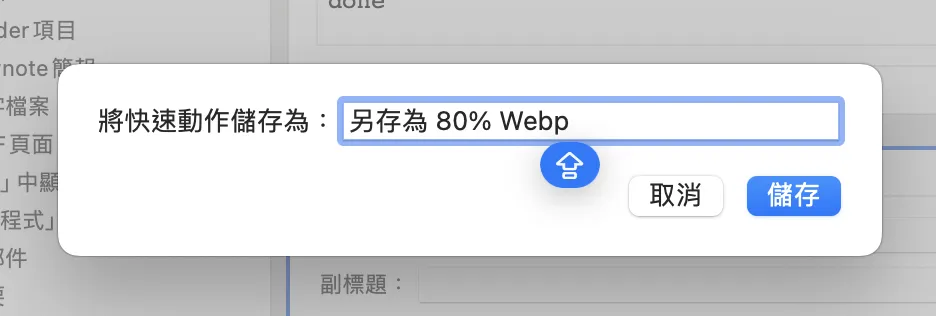
第三步:儲存程序
按下 command + S, 並將程序取名為「另存為 80% Webp」。

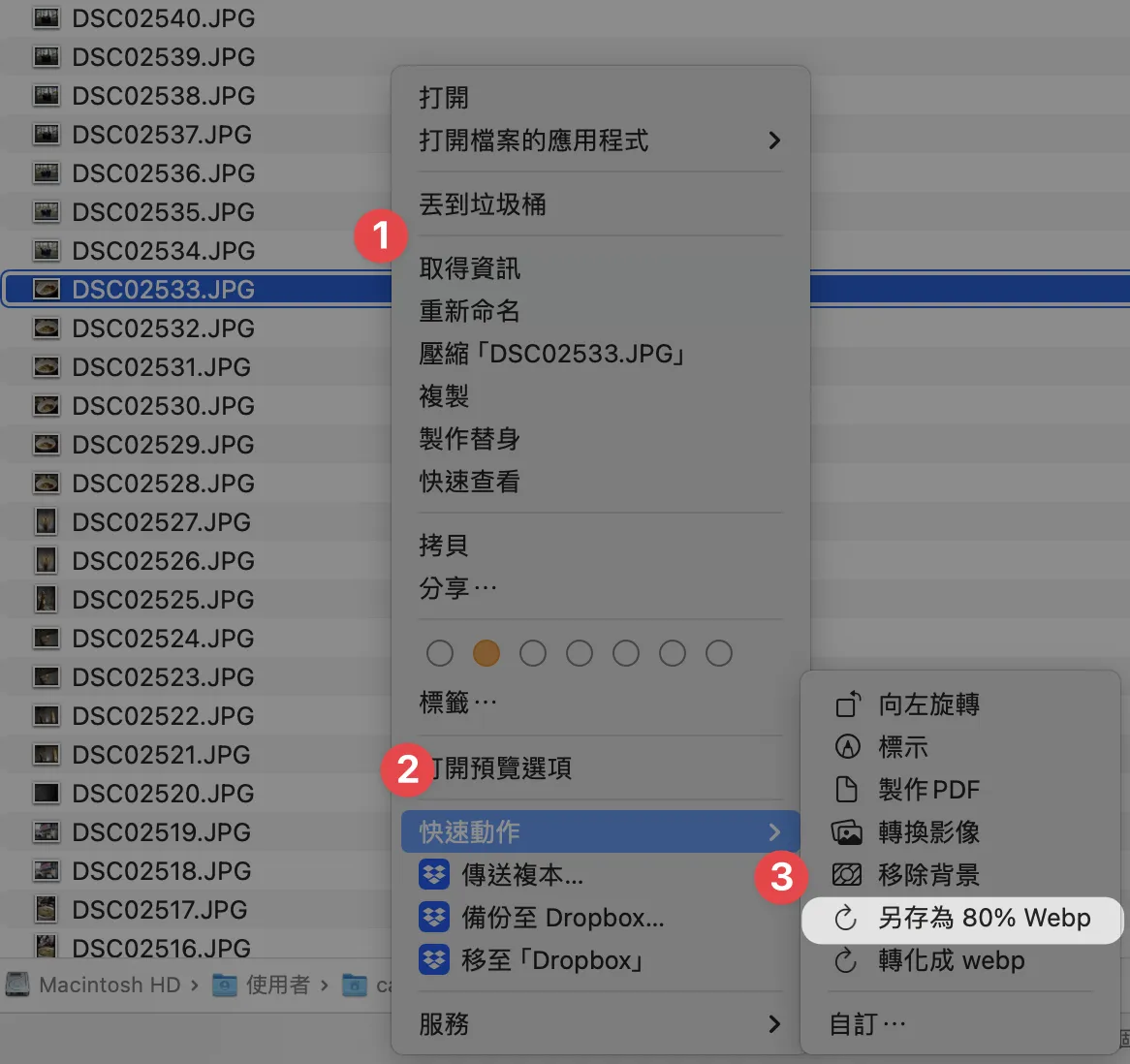
第四步:執行程序
接著對你想轉檔的圖片按右鍵→快速動作→另存為 80% Webp,就成功了!